
Cuando se trata de diseñar para la web, optimizar tus imágenes es crucial para asegurar tiempos de carga rápidos y una excelente experiencia de usuario. Adobe Photoshop e Illustrator son dos herramientas populares utilizadas por los diseñadores para crear y editar imágenes. En este artículo, te guiaremos a través del proceso de guardar imágenes para la web en Photoshop e Illustrator, ayudándote a encontrar el equilibrio perfecto entre calidad de imagen y tamaño de archivo.
Guardar imágenes para la web en Photoshop:
- Redimensiona tu imagen: Antes de guardar una imagen para la web, es importante redimensionarla a las dimensiones adecuadas. En Photoshop, ve a "Imagen" > "Tamaño de imagen" e ingresa los valores deseados de ancho y alto. Recuerda mantener la proporción para evitar distorsiones.
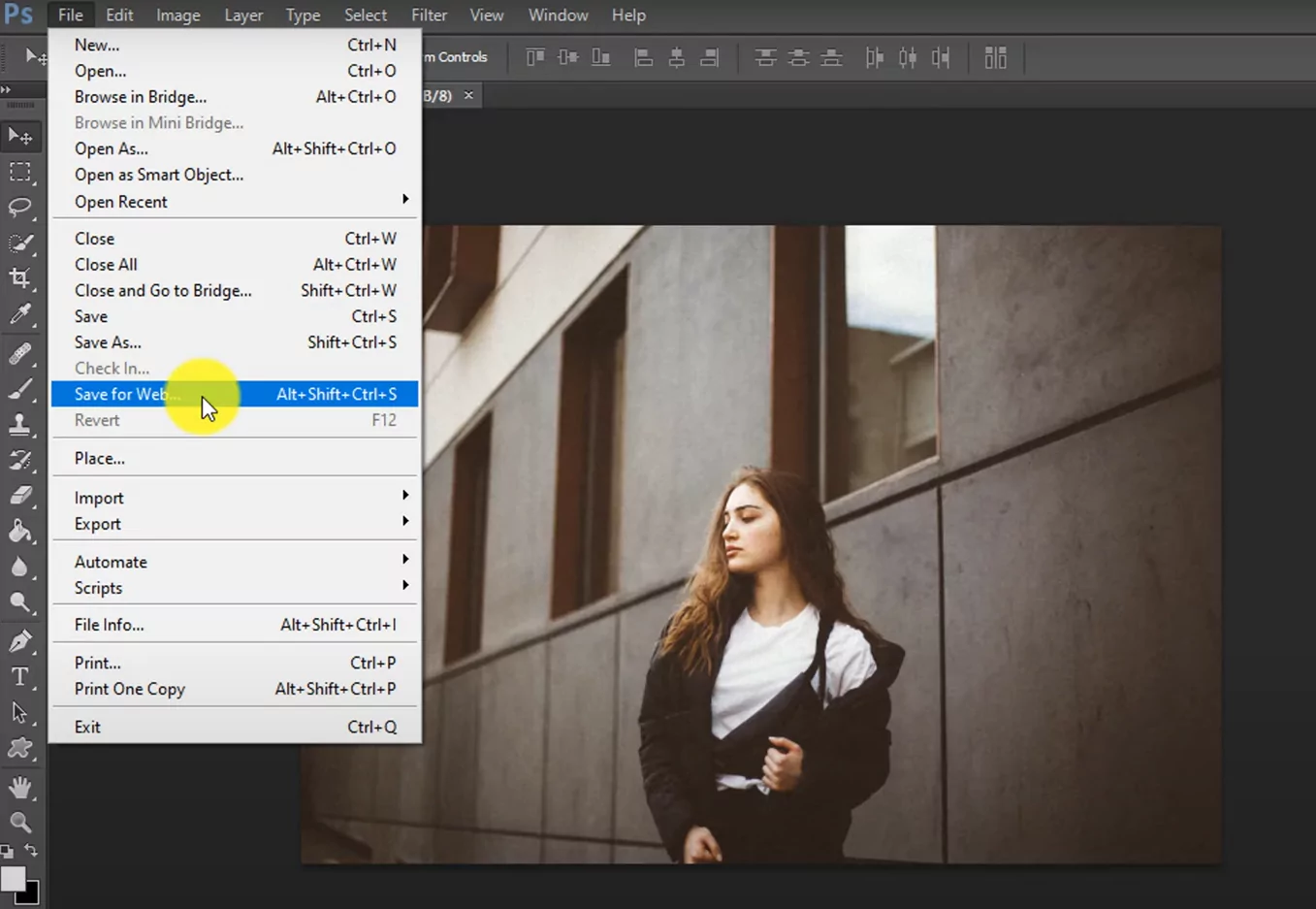
- Optimiza el formato del archivo: La elección del formato del archivo puede afectar significativamente el tamaño del archivo y la calidad de la imagen. Para gráficos e ilustraciones con colores sólidos o transparencia, usa el formato PNG. Para fotografías o imágenes con degradados complejos, el formato JPEG es más adecuado. En Photoshop, ve a "Archivo" > "Guardar para Web" (versiones anteriores) o "Exportar" > "Guardar para Web (Legado)" (versiones más recientes).

- Ajusta la calidad y la compresión: En el cuadro de diálogo Guardar para Web, puedes ajustar la configuración de calidad y compresión para encontrar el equilibrio entre calidad de imagen y tamaño de archivo. Previsualiza la imagen en diferentes formatos y experimenta con la configuración hasta lograr el resultado deseado. Ten en cuenta que reducir demasiado la calidad puede llevar a artefactos visibles, mientras que configuraciones de mayor calidad resultan en archivos de mayor tamaño.
- Optimiza los metadatos: Elimina cualquier metadato innecesario o perfiles de color adicionales incrustados en la imagen, ya que pueden aumentar el tamaño del archivo. En el cuadro de diálogo Guardar para Web, asegúrate de que la opción "Metadatos" esté configurada en "Ninguno".
- Previsualiza y guarda: Antes de finalizar la imagen, usa las opciones de previsualización en el cuadro de diálogo Guardar para Web para ver cómo se verá la imagen en diferentes navegadores web. Una vez que estés satisfecho, haz clic en el botón "Guardar", elige una ubicación para guardar la imagen optimizada y proporciona un nombre de archivo adecuado.
Guardar imágenes para la web en Illustrator:
- Prepara tu obra de arte: En Illustrator, asegúrate de que tu obra de arte esté correctamente configurada y organizada. Elimina cualquier elemento innecesario o capas ocultas que no sean necesarias para la versión web de la imagen.
- Opciones de exportación: Para guardar una imagen para la web en Illustrator, ve a "Archivo" > "Exportar" > "Exportar para pantallas". En el cuadro de diálogo Exportar para pantallas, puedes especificar el formato, el tamaño y otras configuraciones de exportación.
- Elige el formato adecuado: Al igual que en Photoshop, selecciona el formato de archivo adecuado según el tipo de imagen. Para gráficos e ilustraciones, usa PNG, mientras que JPEG es adecuado para fotografías o imágenes con degradados complejos. Elige el formato deseado en el menú desplegable "Formatos".
- Ajusta la configuración de exportación: Dependiendo del formato elegido, puedes ajustar configuraciones adicionales como la resolución, la compresión y la transparencia. Experimenta con la configuración para lograr el equilibrio deseado entre calidad de imagen y tamaño de archivo.
- Exporta y guarda: Una vez que hayas configurado la configuración de exportación, haz clic en el botón "Exportar". Elige una ubicación para guardar la imagen optimizada, proporciona un nombre de archivo adecuado y haz clic en "Guardar".




