웹 디자인에서 이미지를 최적화하는 것은 빠른 로딩 시간과 훌륭한 사용자 경험을 보장하기 위해 매우 중요합니다. Adobe Photoshop과 Illustrator는 디자이너들이 이미지를 생성하고 편집하는 데 사용하는 인기 있는 도구입니다. 이 글에서는 Photoshop과 Illustrator에서 웹용 이미지를 저장하는 과정을 안내하여 이미지 품질과 파일 크기 사이의 완벽한 균형을 찾도록 도와드리겠습니다.
Photoshop에서 웹용 이미지 저장:
- 이미지 크기 조정: 웹용 이미지를 저장하기 전에 적절한 크기로 조정하는 것이 중요합니다. Photoshop에서 "이미지" > "이미지 크기"로 이동하여 원하는 너비와 높이 값을 입력하세요. 비율을 유지하여 왜곡을 방지해야 합니다.
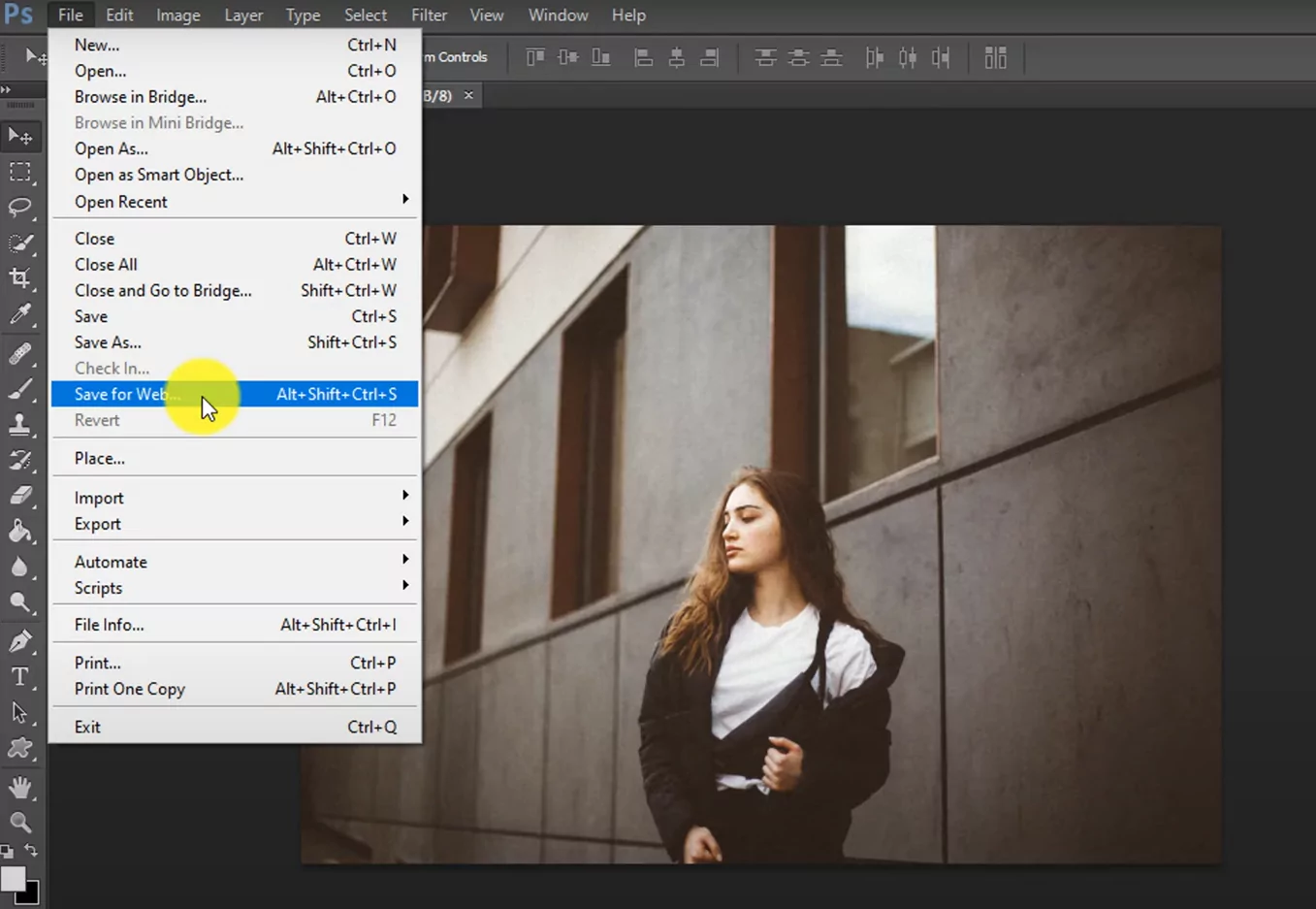
- 파일 형식 최적화: 파일 형식 선택은 파일 크기와 이미지 품질에 큰 영향을 미칠 수 있습니다. 단색 또는 투명도를 포함한 그래픽과 일러스트레이션의 경우 PNG 형식을 사용하세요. 복잡한 그라디언트가 있는 사진이나 이미지는 JPEG 형식이 더 적합합니다. Photoshop에서 "파일" > "웹용으로 저장"(구 버전) 또는 "내보내기" > "웹용으로 저장(레거시)"(신 버전)으로 이동하세요.

- 품질 및 압축 조정: 웹용으로 저장 대화 상자에서 품질 및 압축 설정을 조정하여 이미지 품질과 파일 크기 사이의 균형을 찾을 수 있습니다. 다양한 형식으로 이미지를 미리 보고 원하는 결과를 얻을 때까지 설정을 실험해보세요. 품질을 너무 낮추면 눈에 띄는 아티팩트가 생길 수 있으며, 품질이 높은 설정은 파일 크기가 커집니다.
- 메타데이터 최적화: 이미지에 포함된 불필요한 메타데이터나 추가 색상 프로파일을 제거하세요. 웹용으로 저장 대화 상자에서 "메타데이터" 옵션을 "없음"으로 설정하세요.
- 미리보기 및 저장: 이미지를 최종 저장하기 전에 웹 브라우저에서 이미지가 어떻게 보이는지 웹용으로 저장 대화 상자의 미리보기 옵션을 사용해 확인하세요. 만족스러운 결과를 얻으면 "저장" 버튼을 클릭하고, 최적화된 이미지를 저장할 위치를 선택한 후 적절한 파일 이름을 입력하세요.
Illustrator에서 웹용 이미지 저장:
- 아트웍 준비: Illustrator에서 아트웍이 올바르게 설정되고 정리되었는지 확인하세요. 웹 버전 이미지에 필요하지 않은 불필요한 요소나 숨겨진 레이어를 제거하세요.
- 내보내기 옵션: Illustrator에서 웹용 이미지를 저장하려면 "파일" > "내보내기" > "화면용 내보내기"로 이동하세요. 화면용 내보내기 대화 상자에서 형식, 크기 및 기타 내보내기 설정을 지정할 수 있습니다.
- 적절한 형식 선택: Photoshop과 마찬가지로 이미지 유형에 따라 적절한 파일 형식을 선택하세요. 그래픽 및 일러스트레이션의 경우 PNG를, 복잡한 그라디언트가 있는 사진이나 이미지는 JPEG를 사용하세요. "형식" 드롭다운 메뉴에서 원하는 형식을 선택하세요.
- 내보내기 설정 조정: 선택한 형식에 따라 해상도, 압축 및 투명도와 같은 추가 설정을 조정할 수 있습니다. 이미지 품질과 파일 크기 사이의 원하는 균형을 찾기 위해 설정을 실험해보세요.
- 내보내기 및 저장: 내보내기 설정을 구성한 후 "내보내기" 버튼을 클릭하세요. 최적화된 이미지를 저장할 위치를 선택하고, 적절한 파일 이름을 입력한 후 "저장"을 클릭하세요.